
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
checkbox={cls="checkbox";text="是否单选";left=8;top=536;right=104;bottom=560;z=2};
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=520;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
// 填充数据
var t = { fields={"序号","姓名","年龄","地址","政治面貌"} };
for(i=1;100;1){
var tt={};
var mm = {"false","false","false"};
mm[..math.random(1,3)]="true";
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
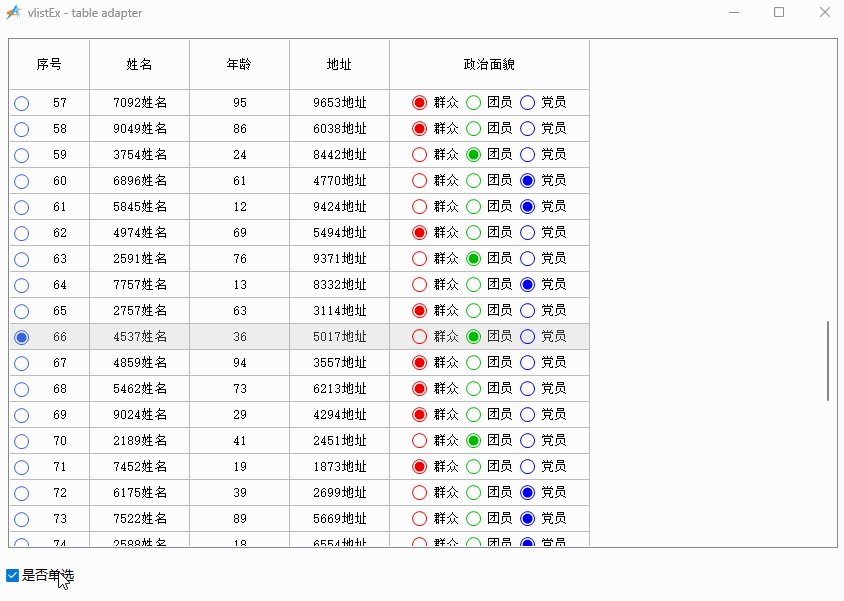
tt["政治面貌"]="<img name='@ownerDrawImg',w=14,h=14,param={"+
mm[1]+",0xFFee0000,0xFFFFFF00}> 群众 <img name='@ownerDrawImg',w=14,h=14,param={"+
mm[2]+",0xFF00bb00}> 团员 <img name='@ownerDrawImg',w=14,h=14,param={"+
mm[3]+",0xFF0000ee}> 党员";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,{"<img name='@ownerDrawImg',w=14,h=14> 序号","姓名","年龄","地址","政治面貌"},{80,100,100,100,200},0x1);
mainForm.vlist.checkBox.show = true;
mainForm.vlist.setHeaderHeight(50);
mainForm.vlist.headerAlign = 1;
// 点击表头修改表头选择框状态
var checkedall = false ;
mainForm.vlist.onSortColumn = function(col,desc){
if col===1 { // 点击第一列
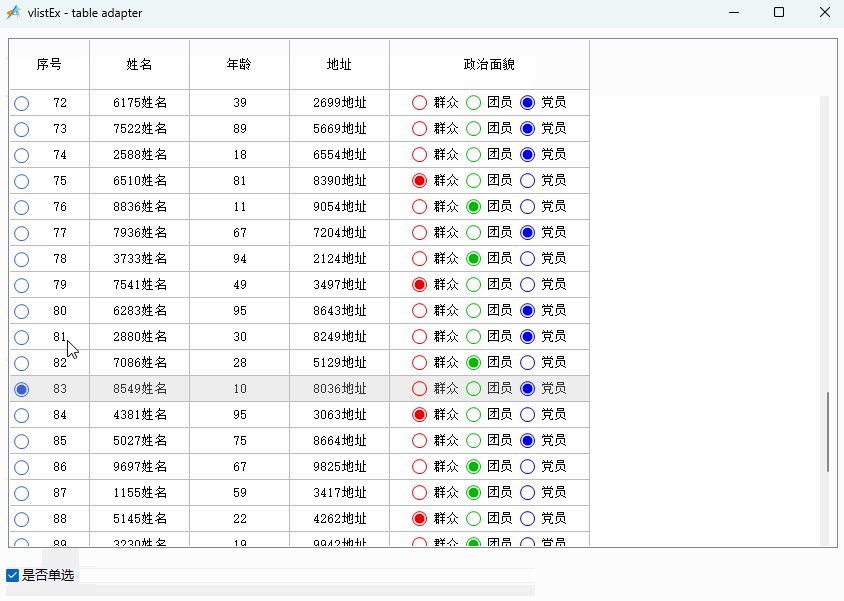
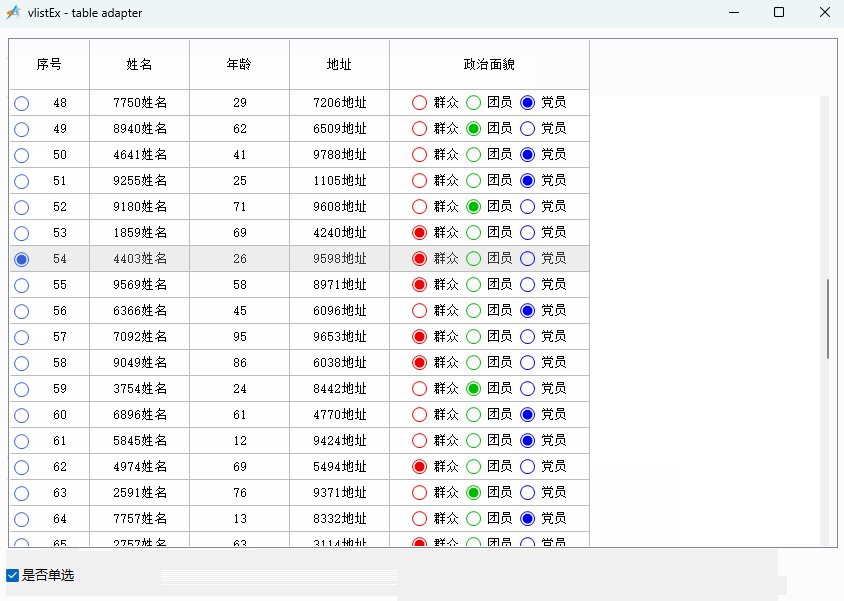
if owner.singleCheckedMode {
mainForm.vlist.setColumnText(1,"序号");
} else {
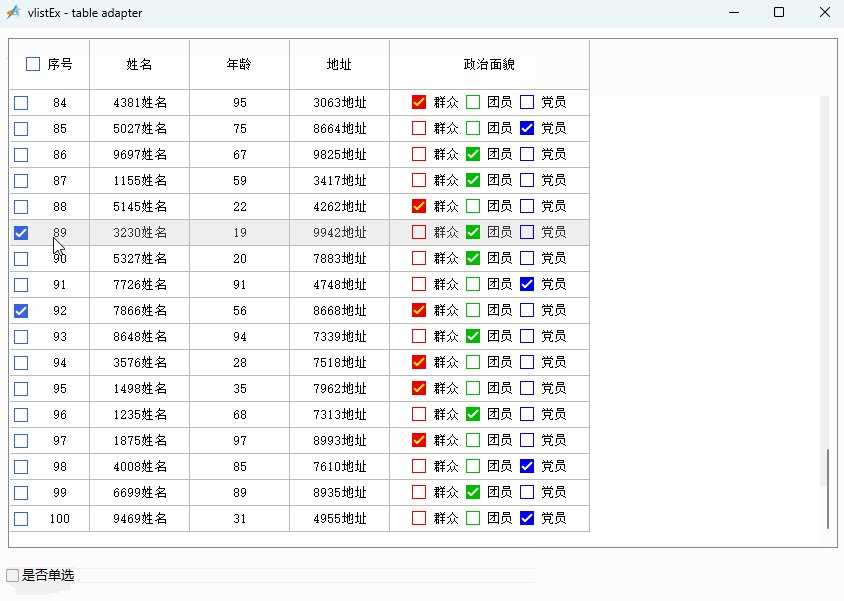
checkedall = !checkedall;
var text = checkedall?"<img name='@ownerDrawImg',w=14,h=14,param={true}> 序号":"<img name='@ownerDrawImg',w=14,h=14,param={false}> 序号"
mainForm.vlist.setChecked(,checkedall/*勾选状态*/);
mainForm.vlist.setColumnText(1,text);
}
mainForm.vlist.redraw(true);
}
return false;
}
//绘制选择框
mainForm.vlist.ownerDrawImg = function (row,col,hdc,x,y,w,h,param){
owner.drawCheckbox(hdc,x,y,w,param[[1]],param[[2]],param[[2]],param[[3]],owner.singleCheckedMode);
}
//切换单选多选
mainForm.checkbox.oncommand = function(id,event){
mainForm.vlist.singleCheckedMode = owner.checked;
mainForm.vlist.onSortColumn(1)
}
mainForm.show();
win.loopMessage();