今天学了超神奇的网页爬虫!之前一直觉得网络上的信息密密麻麻,想要啥都得自己手动翻找,没想到用代码就能让程序帮忙自动采集。
第一:向网页“要”内容
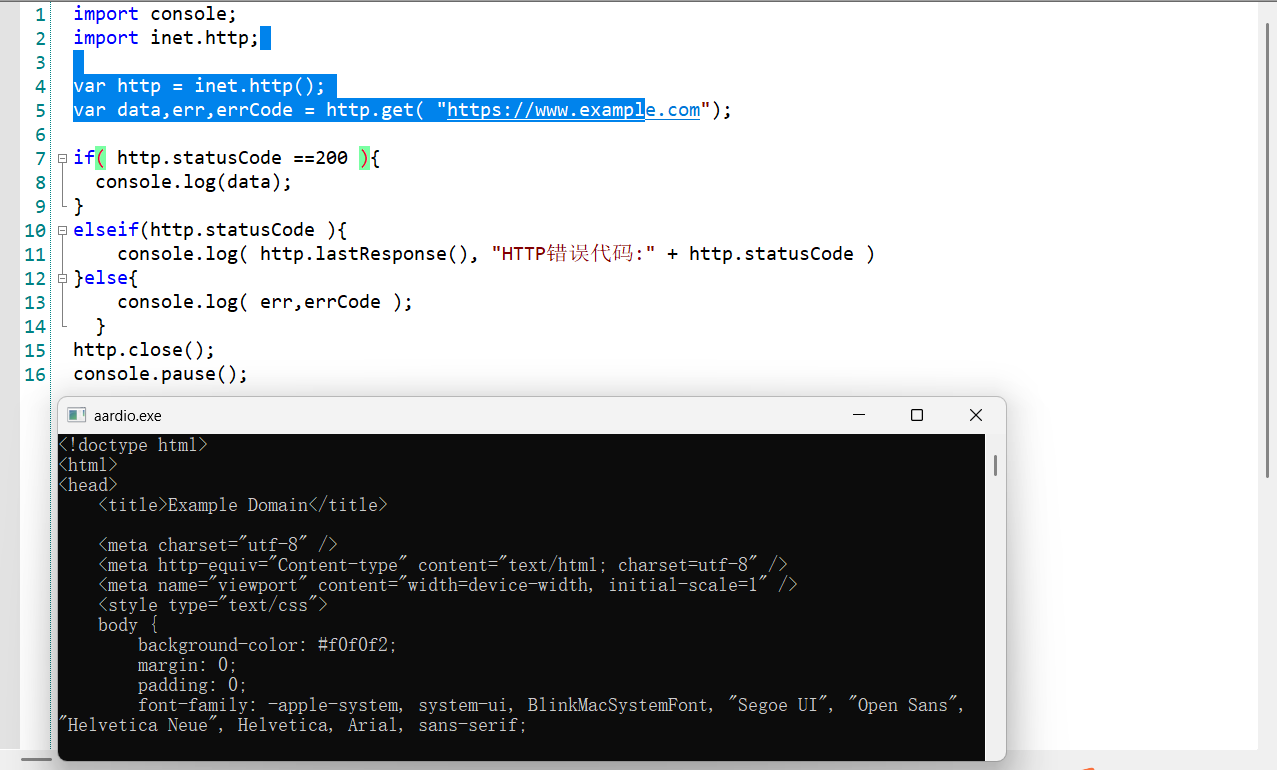
就像去店里买东西得先告诉老板你想要啥,程序想拿到网页上的信息,也得先发个“请求”。在 aardio 里,用 http.get 函数就能发请求。我试着给一个示例网址 https://www.example.com 发请求,代码是这样的:
import console;
import inet.http;
var http = inet.http();
var data,err,errCode = http.get( "https://www.example.com");
if( http.statusCode ==200 ){
console.log(data);
}
elseif(http.statusCode ){
console.log( http.lastResponse(), "HTTP错误代码:" + http.statusCode )
}else{
console.log( err,errCode );
}
http.close();
console.pause();
 截图一
截图一
运行后发现,要是请求成功(状态码是 200),程序就会把网页内容打印出来;要是失败了,也会告诉我是哪里出了问题。第二:从网页里“挑”信息
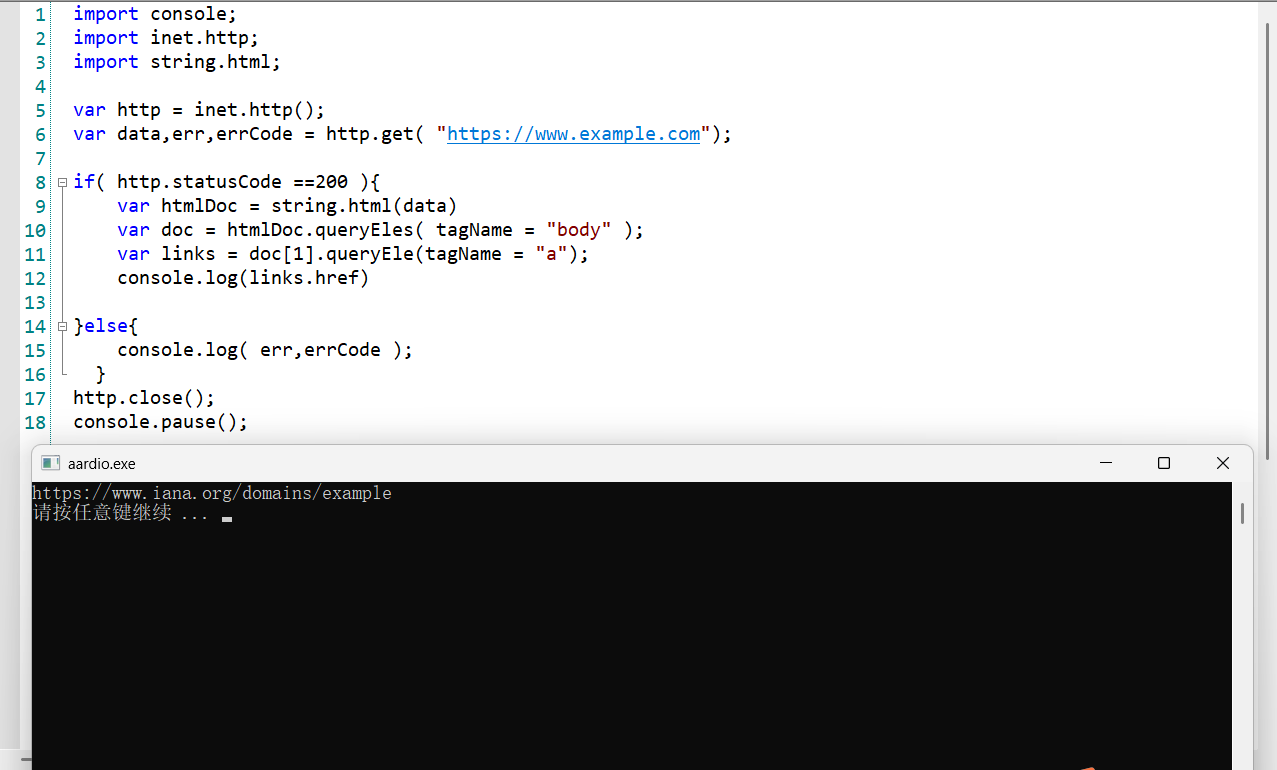
拿到网页内容后,里面全是密密麻麻的代码,怎么才能找到自己想要的东西呢?这就像在一堆水果里挑出苹果,得用专门的工具。在 aardio 里,html 库就是这个“工具”。
import console;
import inet.http;
import string.html;
var http = inet.http();
var data,err,errCode = http.get( "https://www.example.com");
if( http.statusCode ==200 ){
var htmlDoc = string.html(data)
var doc = htmlDoc.queryEles( tagName = "body" );
var links = doc[1].queryEle(tagName = "a");
console.log(links.href)
}else{
console.log( err,errCode );
}
http.close();
console.pause();
 截图二
截图二
这段代码能帮我从网页里找到所有的链接标签 <a>,然后把链接地址打印出来,感觉自己马上就能当“信息小侦探”了!总结
通过今天对网页爬虫的学习,我了解到在 aardio 中,先是使用 http.get 函数向网页发送请求获取内容,依据状态码判断请求是否成功。接着,利用 html 库对获取到的网页内容进行解析,能够精准提取像链接标签 <a> 等所需信息。这让我感受到编程在处理网络信息方面的强大能力,原本繁琐的手动查找信息的方式被高效的代码采集所替代。虽然目前只是初步接触,但已经打开了一扇通往高效信息获取的大门。后续我会继续深入学习相关知识,不断练习,提升自己运用 aardio 进行网页爬虫的技能,更好地探索网络信息的世界。
aardio 新手交流学习群,一起学习的进
qq群号:697197055
微信群加我 _825720xw 拉你